以前このサイトも使っていたテーマ「Luxeritas」は、他の運営サイトで今も利用しています。
快適に使っていたのですが、「なんか重たいな」と思ってある日サーチコンソールを開いてびっくりしました。

ページ読み込み時間が2000msecを超えている!
原因はわかりませんが、思い当たることとしては、2月1日AMP対応ページを設定したが3月21日に戻した。
この対応以降ページ読み込み速度が悪化していることがわかります。
偶然このサイトだけが遅くなったのではなく、もう一つ別のLuxeritasのサイトも同じようにAMP設定を戻した日以降読み込みが遅くなっています。
ただ因果関係を見つけたところで、私にはAMPをどうすることもできませんので、他の原因を探して対処することにしました。
ワードプレステーマ・htmlに関連する記事のまとめはこちら
目 次
WordPressが遅い原因と改善方法
WordPressテーマLuxeritasの場合、CSSやjavescriptの設定を変更する
Luxeritasは、高機能だけど初心者に親切ではありません。最初は高速化設定を全てオフにしてあります。
多分プラグインのバッティングを恐れて不具合がでないようにオフにしてあると思います。
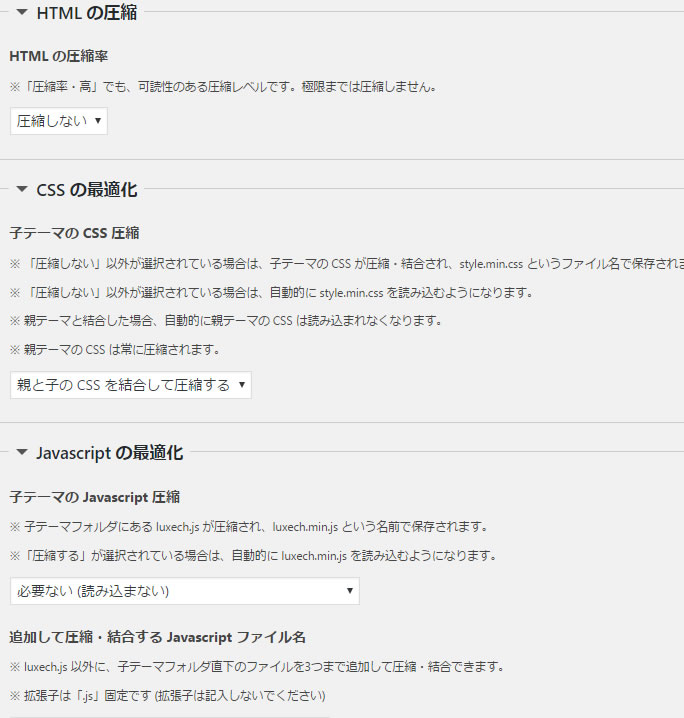
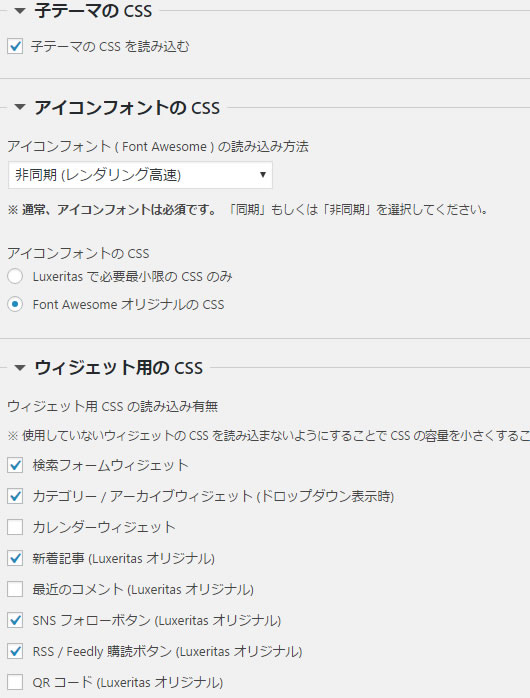
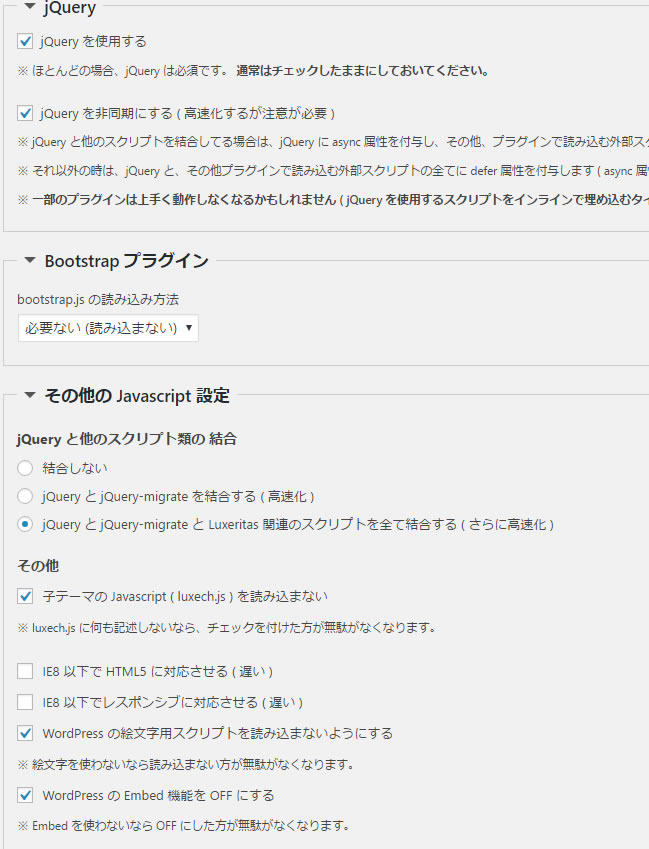
Luxeritas高速化設定(私の場合)

親子のCSSは結合して子テーマのjavascriptは読み込まないようにしました。

Font Awesomeを選択して、使わないウィジェットのCSSはオフにしました。

jQueryの非同期は注意が必要です。別にやってもやらなくても、それほど変わらないというのが私の実感です。
javascriptの結合はHTTP/2だと効果がないですが、わからないという人は設定しておいたほうが確実です。
高速化の設定をしてもWordpressの読み込みが重い原因
設定は必ず行ったほうがいいのですが、肝心な読み込み速度は解決しませんでした。
再度GoogleSpeed Insightでチェックしてみると、Javascriptのレンダリングを解決していないと警告がでます。
Luxeritasは、javascriptのレンダリングをブロックする部分を解決する機能がありませんでした。
レンダリングブロックは読み込みを遅くする原因になります。クリックしてから表示されるまでの時間が長く感じるのはこのせいです。
WordPressのjavascriptを非同期読み込みにする
非同期にする呪文があってjavascript読み込みのコードに「ansync」という文字を付け加えればOKです。
[aside type="normal"] 例
<scriptsrc="/javascript.js"async></script>[/aside]
赤字のように文字を付け加えるだけです。
しかし、コード一つずつ設定するのは面倒という人に最適なプラグインがあります。
Async JS and CSS
インストールして有効かするだけでOKです。
3年前の古いプラグインですが、WordPress 4.7.3で正常に動作しています。
このプラグインを入れてgoogle pagespeed insightを実行すると、レンダリングの問題が解消されてました。
WordPressテーマLuxeritasの応答速度が遅い原因を探る
プラグインの設定で解決すればいいのですが、何をやってもアクセスや順位が回復しない場合は、他の原因を考えてみます。
例えば、ページ内に画像を多用している人は注意が必要です。
デジカメの写真をそのまま張り付けると、今は高性能なカメラが多いので、1枚当たりの画像の容量が1MBを超えてしまいます。
無料写真でもサイズが大きいものはありますので、多用している人はサイズを小さくするだけで応答速度が格段にあがります。
WordPressの応答速度やアクセス数が改善しない時の改善方法
サイト内のコンテンツを改善する
作成するページが増えてくると、自分でも気づかないうちに重複するコンテンツを公開してしまう場合があります。
そういったときは、コンテンツの整理をするだけでアクセスが回復することがあります。
-

アクセスアップを目指してサイト改善。内容の薄いページを整理。
2年前に作ったブログで放置していたブログを再生させようとする試みです。 なぜそういう風に思ったかというと googleがコンテンツを重視したアップデートを行ったからです。 googleウ ...
WordPressのテーマを疑ってみる
プラグインの設定とテーマがあっていない場合があります。今使っているテンプレートから変更すると、アクセスが回復することがあります。
-

無料のWordPressテンプレート・テーマのおすすめベスト3/日本語2+海外1
こんにちは。Wordpressのテーマって悩みますよね。 企業やアフィリで使うseo対策済みhtmlテンプレートに比べてwordpressのテーマは一度使い始めたら、必要な設定をドンドン追加していくの ...
-

HTML5テンプレート レスポンシブ対応無料日本語サイト
最近はワードプレスに押されて、HTML5テンプレートを探してもなかなか見当たりませんよね。 さらに純国産(日本語)で無料となると、もっと少なくなります。 そこで今回は、日本語html5テンプレートでレ ...
最後に
ページの読み込みが遅いと、リピーターが減ってしまいます。さらにgoogleの評価も下がるのでアクセスも下がってしまいます。
一度落ちたアクセスは、戻すのが大変ですので常にサーチコンソールやanalyticsでエラーがないかを監視しておきましょう。
